WordPress Plugin
We’ll help you get your Klubraum plugin on your website in 6 steps.
Activate plugin
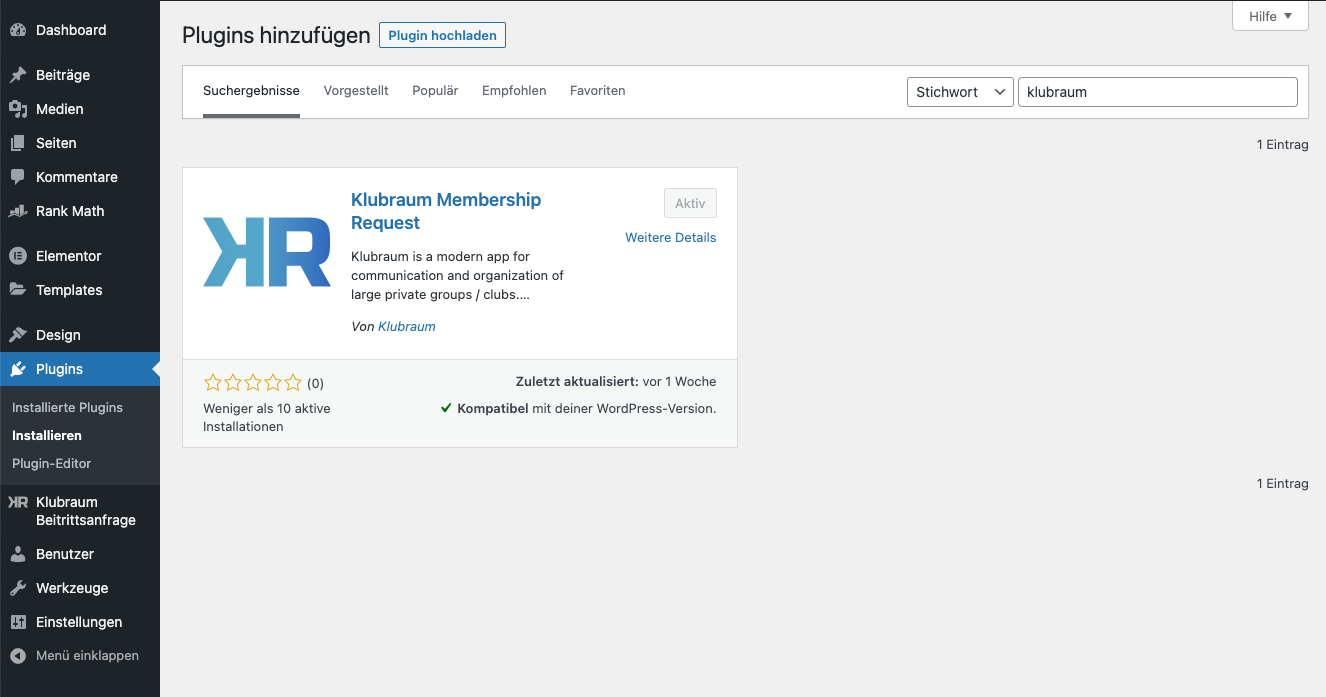
- Open the dashboard on your WordPress site and click on Plugins and then Add New.
- You can now search for Klubraum in the search bar.
- Now you just need to click on Install and then on Activate Plugin. When the plugin is highlighted in blue, it is activated.

Alternatively, you can download the plugin here. A ZIP archive klubraum-membership-request.zip will be downloaded. Important: Do not extract! With the Upload Plugin button, select the downloaded ZIP file and install the plugin on your site.
Place widget on website
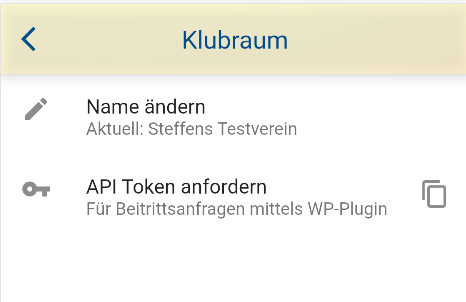
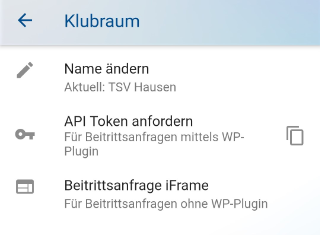
- Open the settings in your Klubraum (app or web version) and then Klubraum. Click on Request API Token. This will be automatically copied.

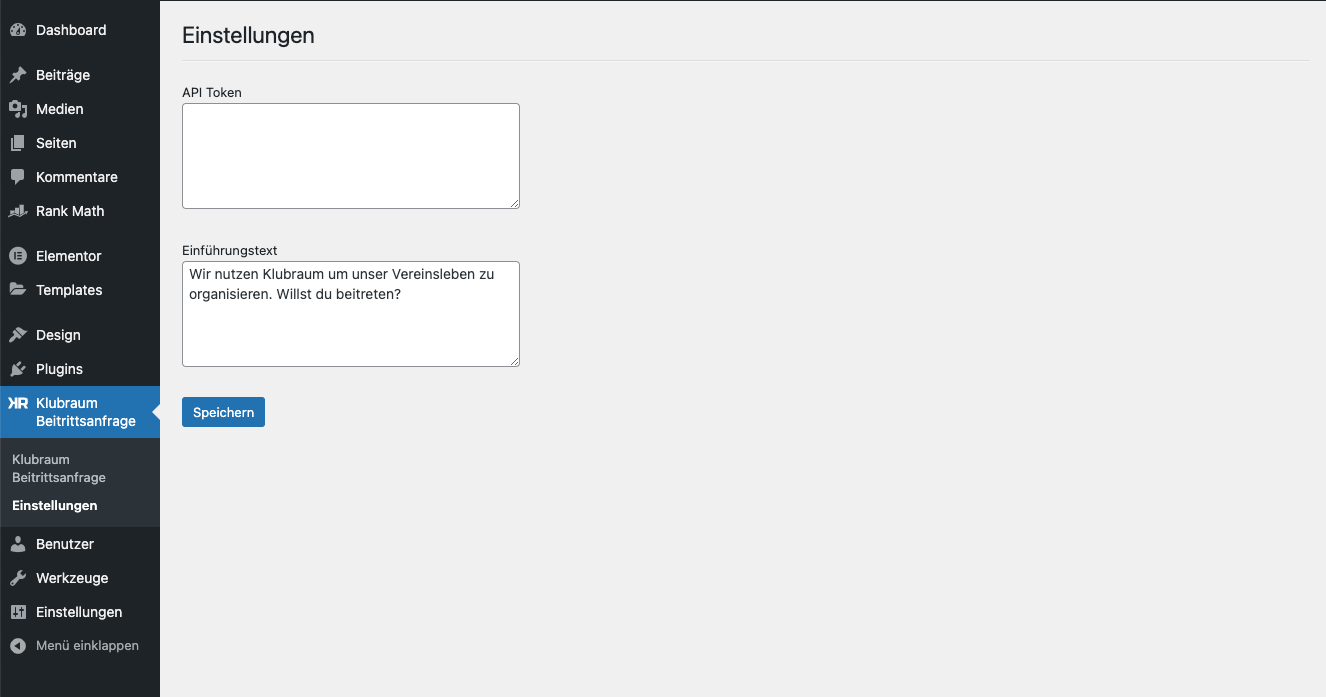
- Now you need to paste the API token in the plugin settings on WordPress and save. Alternatively, you can add your own introductory text.

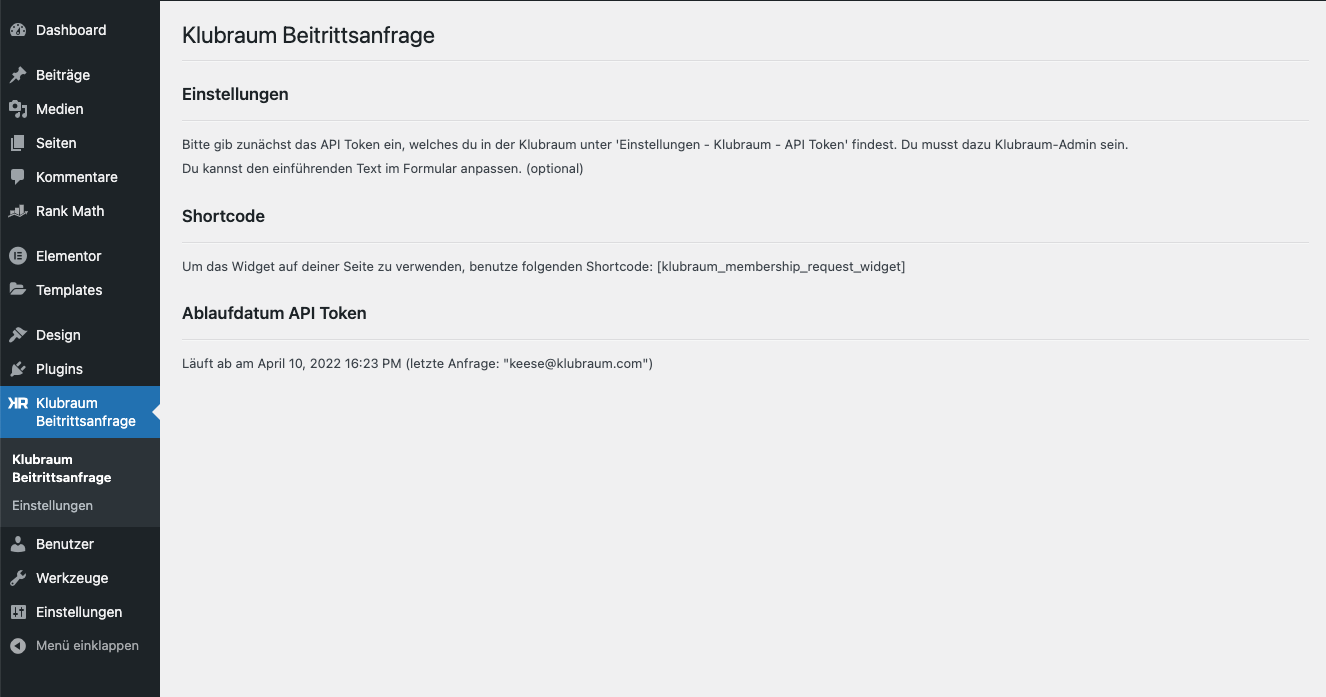
- Go to Klubraum Membership Request in the WordPress menu. Copy the shortcode
[klubraum_membership_request_widget]from there. You can now insert this shortcode (including the square brackets) anywhere on your website and you have your Klubraum widget on your site! Choose whether you want to place the widget in the sidebar, your homepage, the footer, or on a specially created page.

iFrame
- First open the Settings in your Klubraum. Then click on Klubraum and Membership Request iFrame.

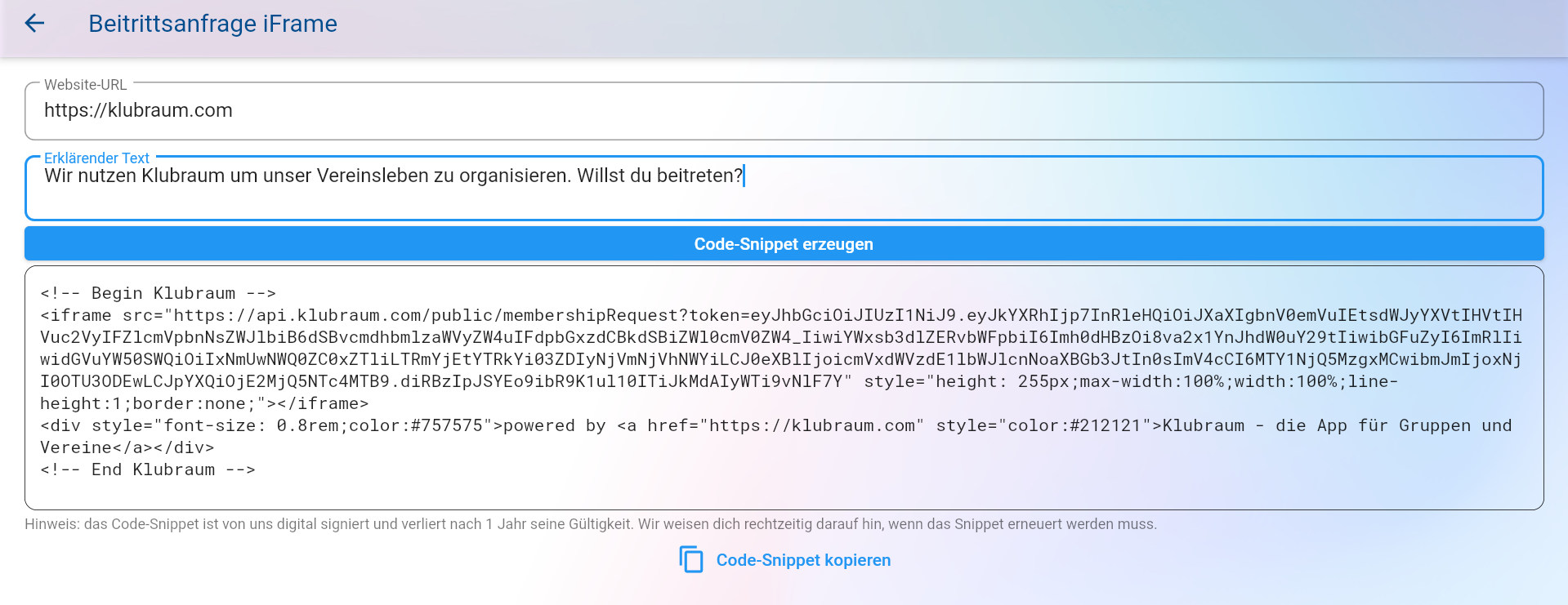
- You now need to enter your website URL.
Make sure not to forget https://!
-
Add your own explanatory text or use the pre-saved text.
-
Once you’ve entered your website URL and clicked on Generate code snippet, you can copy the generated snippet code.

Tip: The code snippet is valid for one year. However, you’ll receive a reminder email before the snippet expires.
- You can now insert and place the code snippet anywhere in your HTML code.
Renew membership request form
If you’ve received an email that the code snippet has expired, you can easily renew it yourself.
How do I renew the code snippet?
- WordPress Plugin: The token must be regenerated and replaced. Follow Step 4 and Step 5 from the instructions above.
- iFrame: Create a new iFrame code snippet and replace the old one. Follow the complete instructions.